The Things Stack Console



A management platform for IoT-Networks
The Things Stack is a LoRaWAN Network Server which can be used for a variety of Internet of Things telemetry use cases and is build by The Things Industries. Among applications currently powered by The Things Stack is cold-chain monitoring for vaccines, protecting forests from wildfires, or saving millions of liters of water in smart sanitation projects.
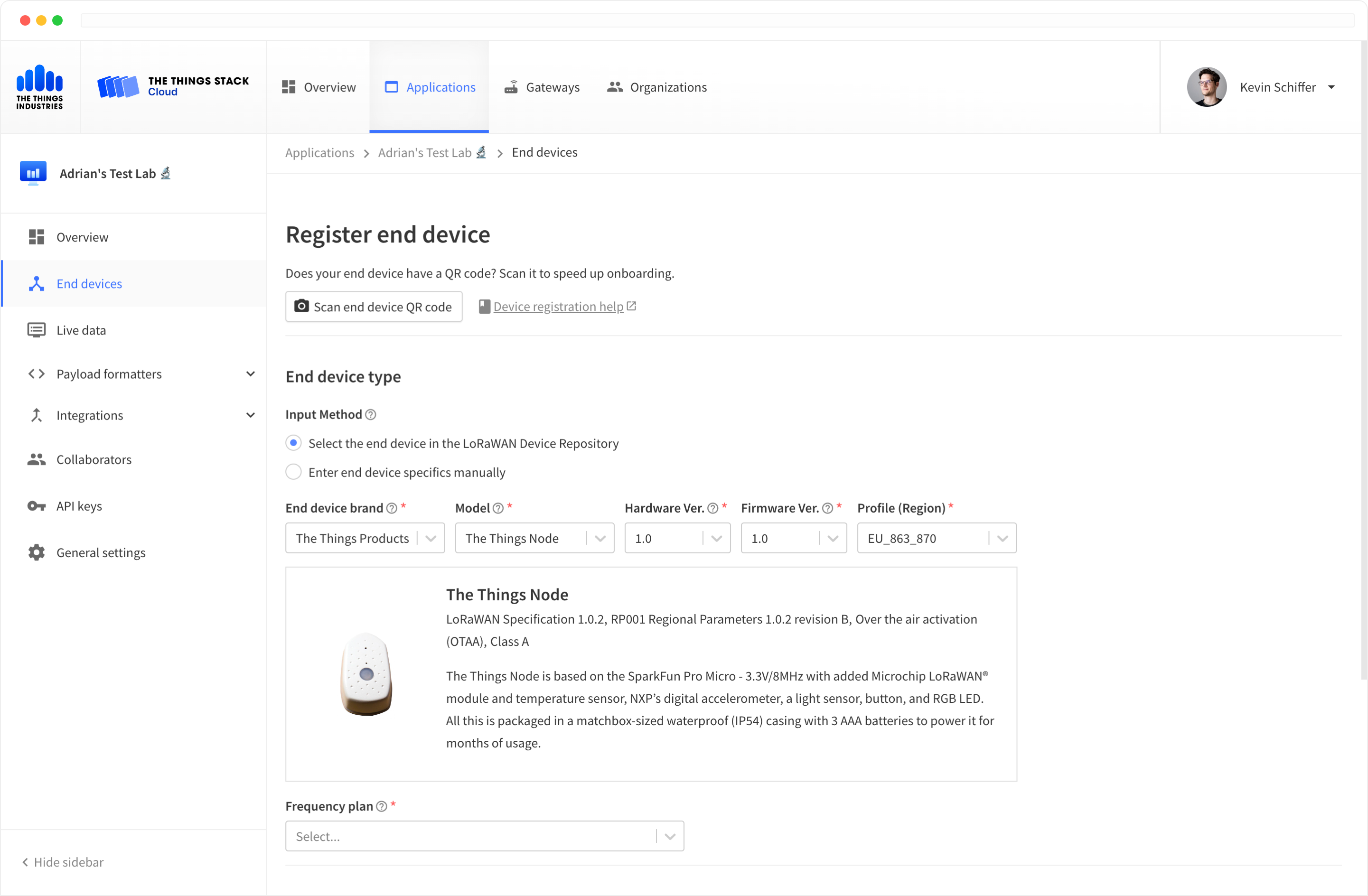
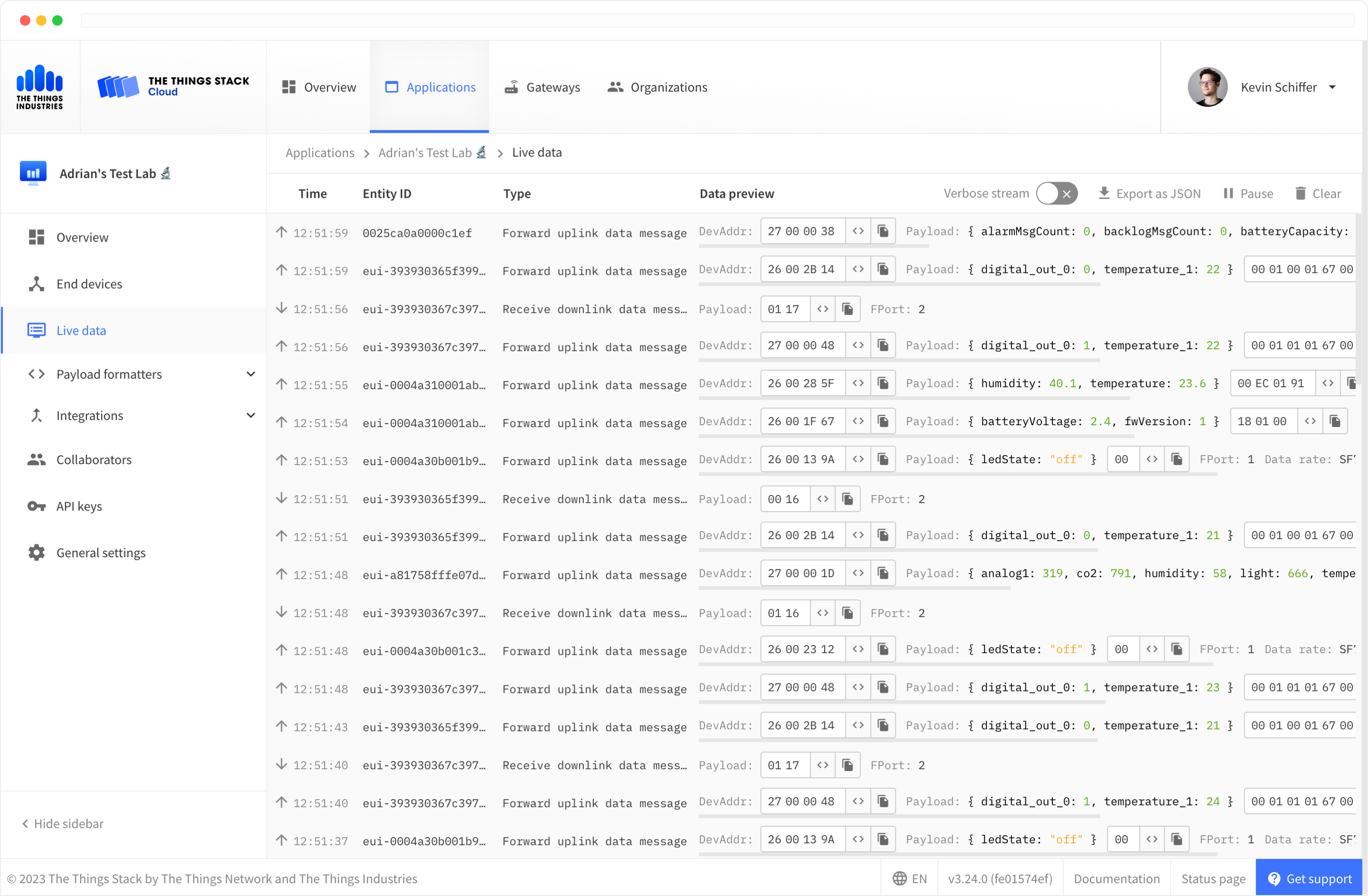
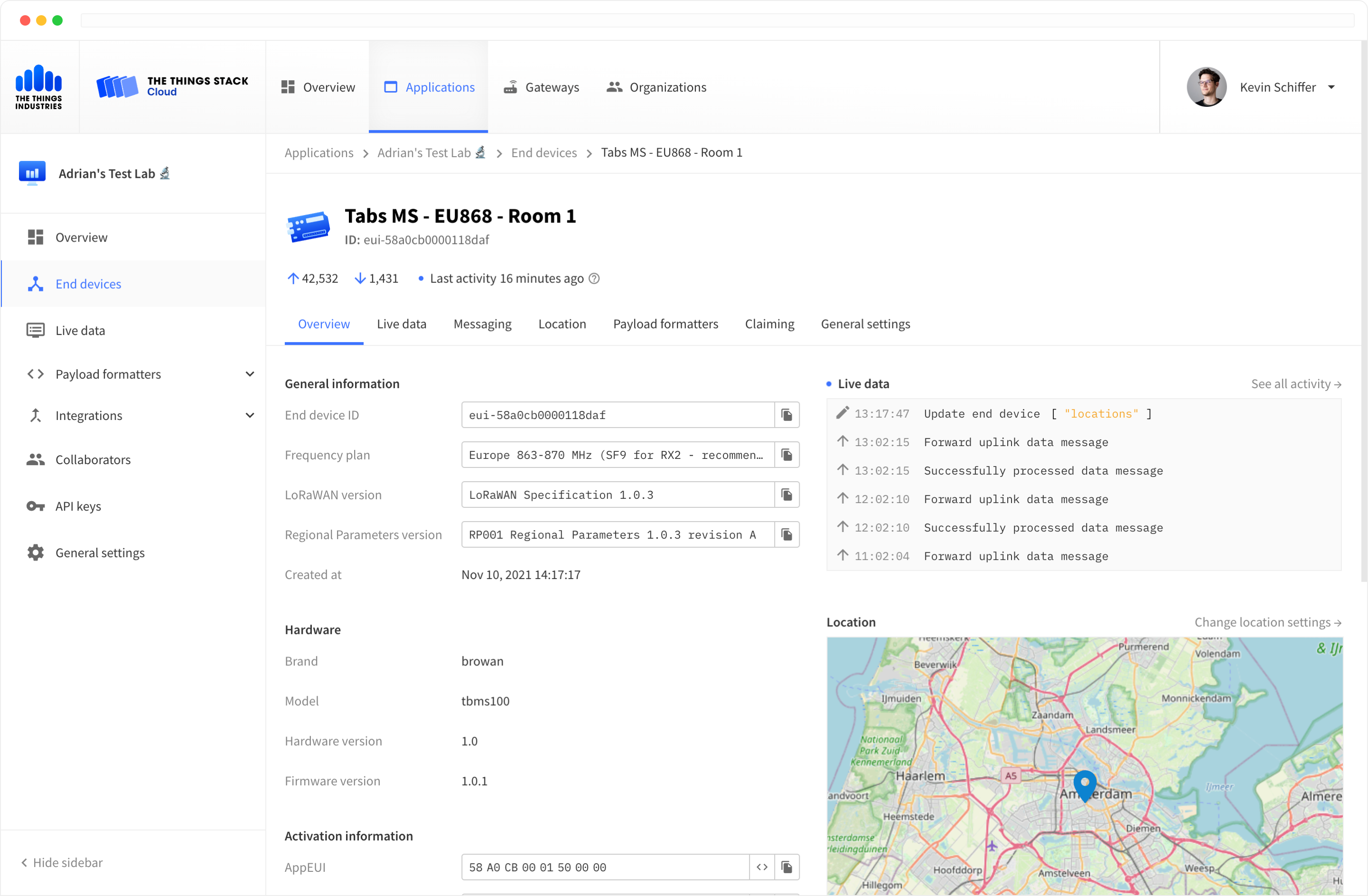
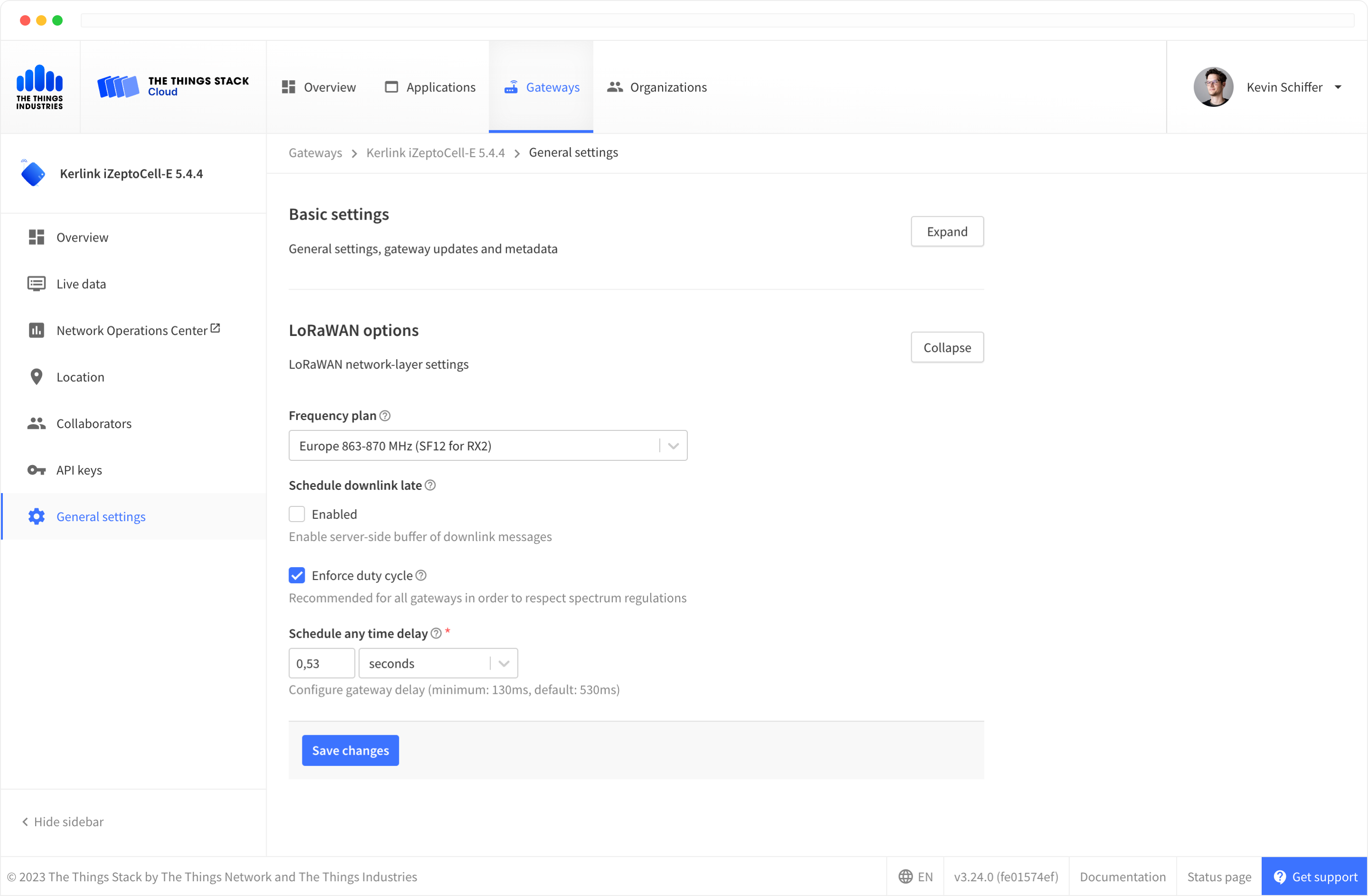
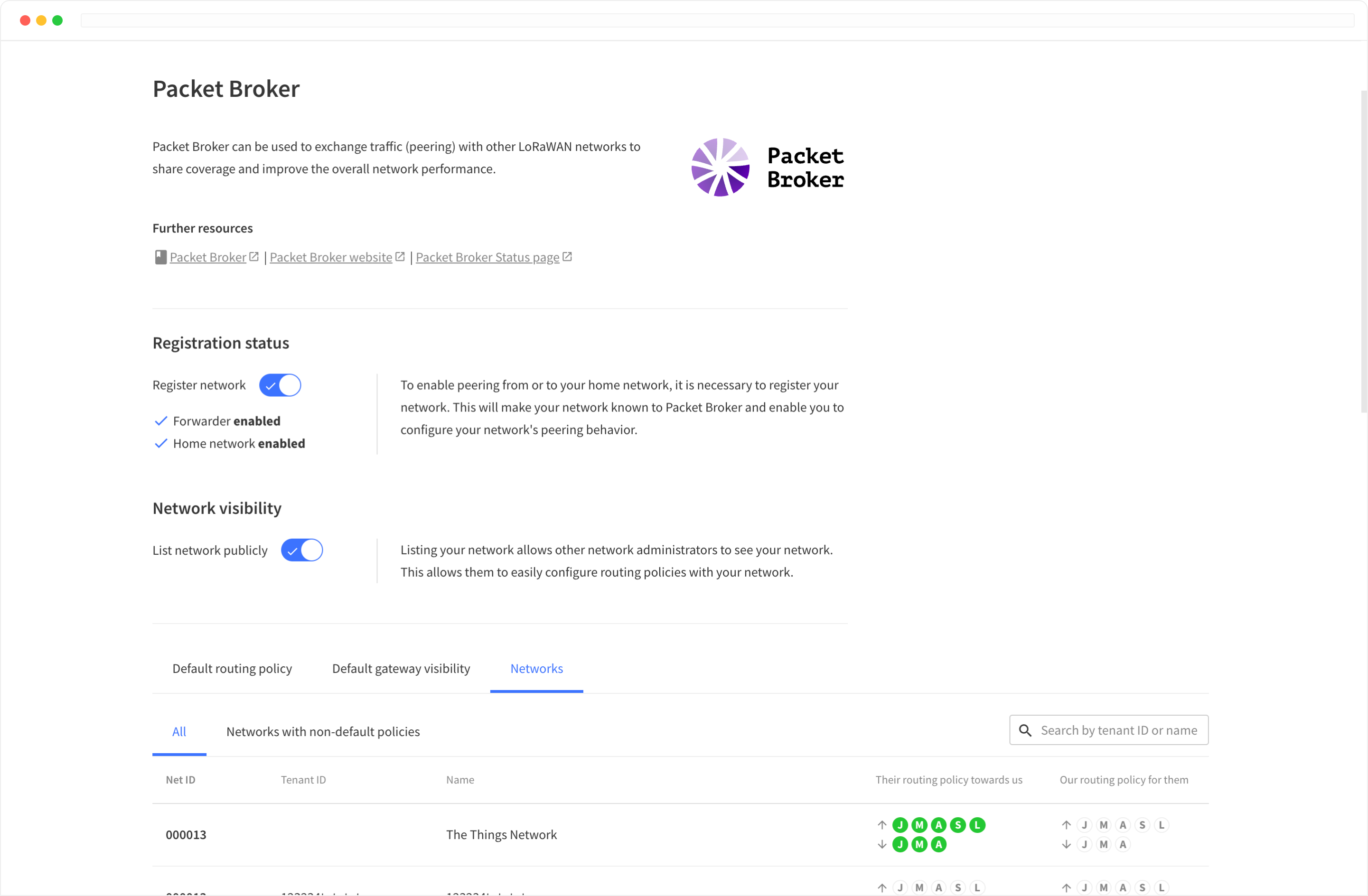
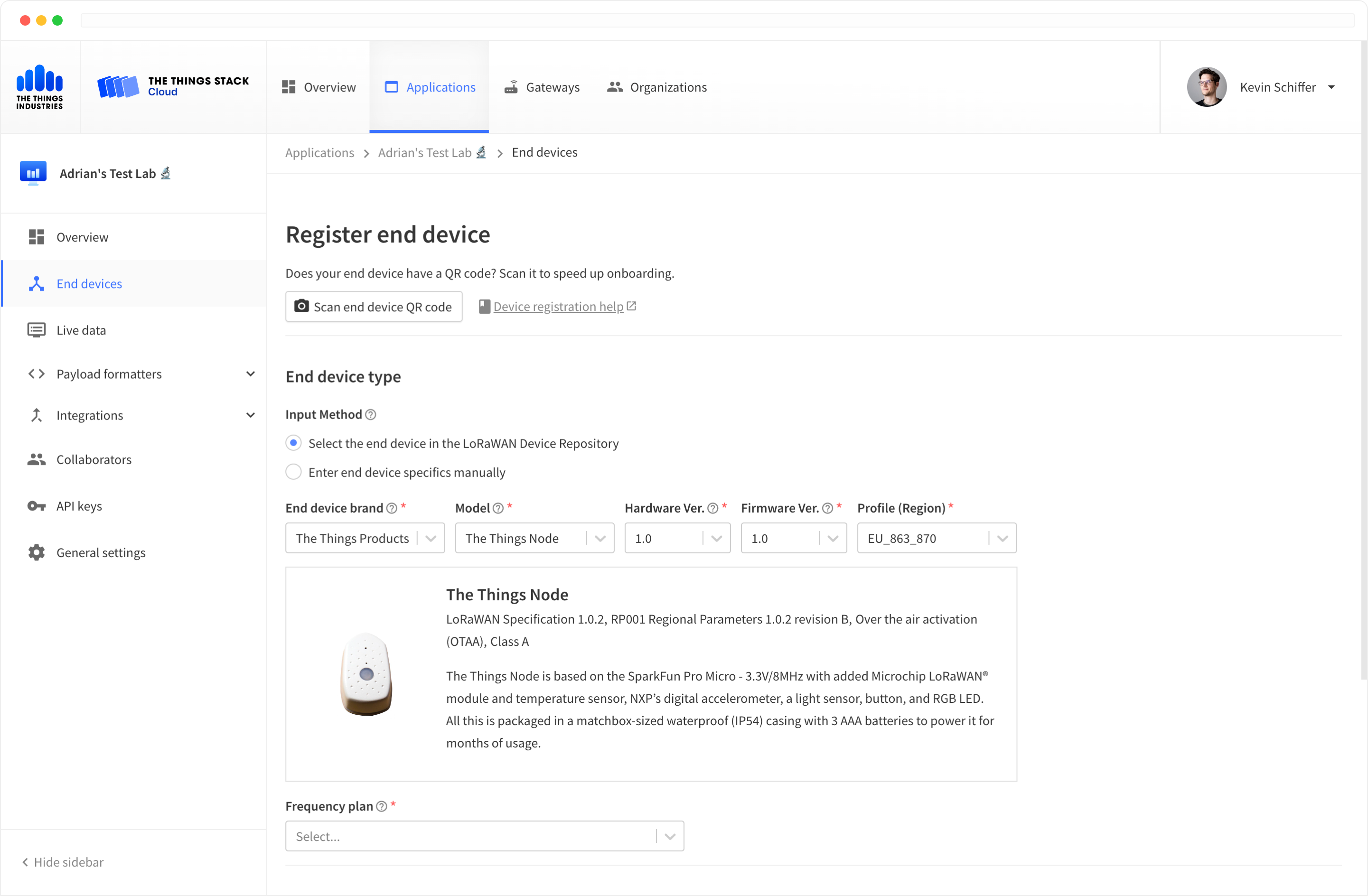
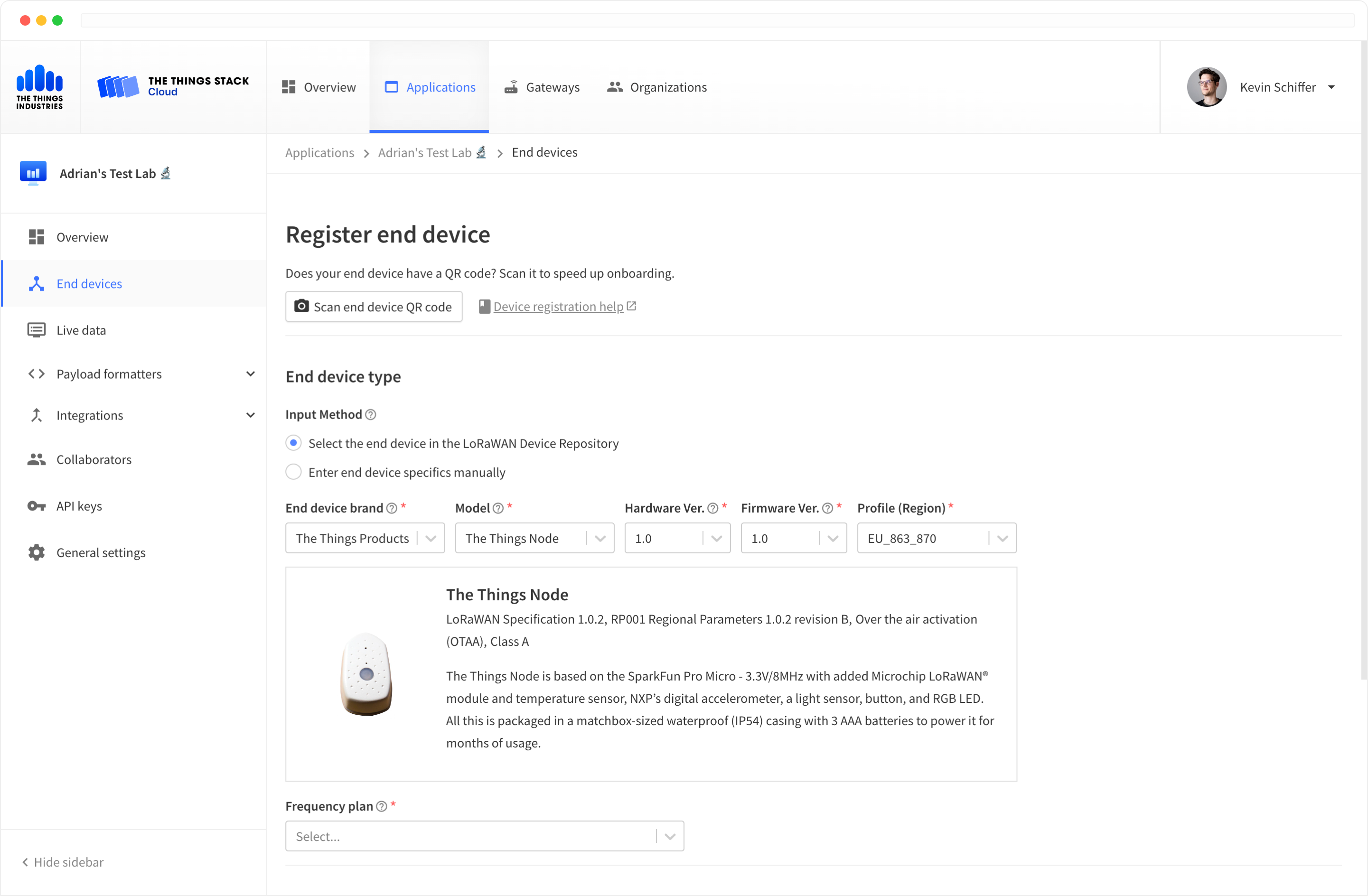
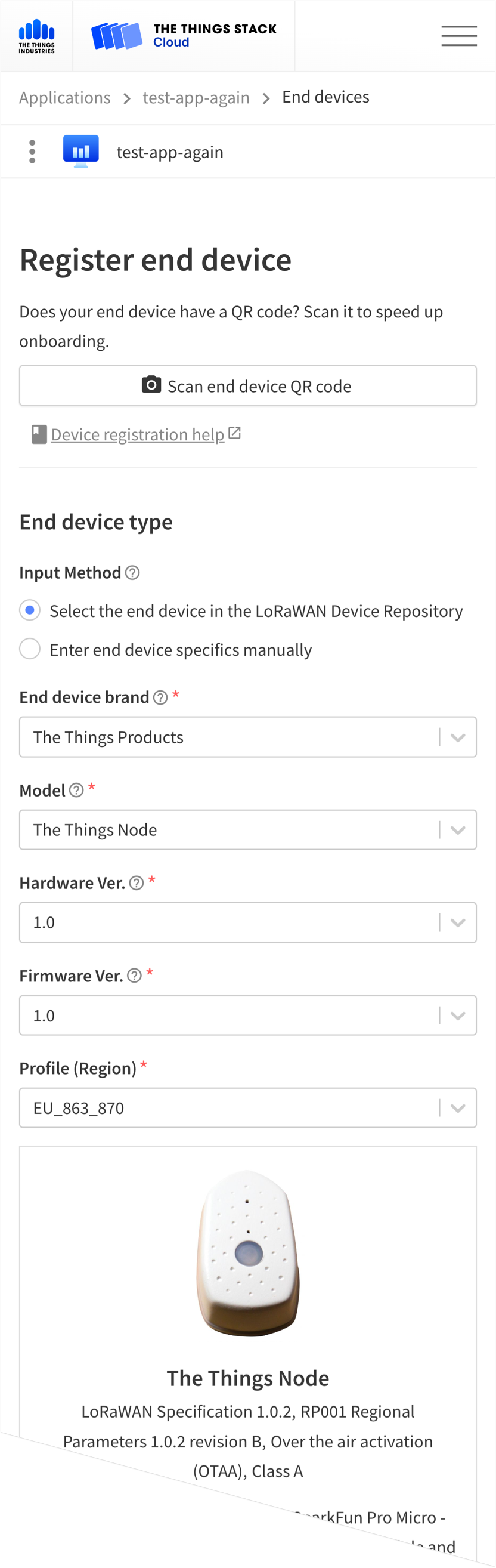
All LoRaWAN Networks need to be set up, managed, and monitored, which is where The Things Stack Console comes into play. The Console is essentially the primary user interface of the network server. It allows adding sensors and gateways, monitoring their transmissions, and setting up integrations with which the collected data can be passed to one or more end-user applications. Given the various intricacies of running an IoT network, the Console tries to make running and maintaining a LoRaWAN network as approachable and enjoyable as possible. Next to a carefully engineered guidance UX, it employs a situational education approach that seeks to teach users about the underlying technicalities whenever the user wishes to learn more about the technology.
The Console has been in development since 2018, publicly launched in 2019, and is currently in use by thousands of public and private LoRaWAN networks and its participants worldwide and as of February 2023 operates over one million devices. Since its inception, I was principally in charge of both the conceptualization, UX, and UI design, as well as the technical implementation within a small team of two.
Modern tech stack
The Things Stack is build on a modern tech stack consisting of Golang, PostgresDB, Redis and gRPC on the backend, as well as React, Redux, and Cypress on the frontend.
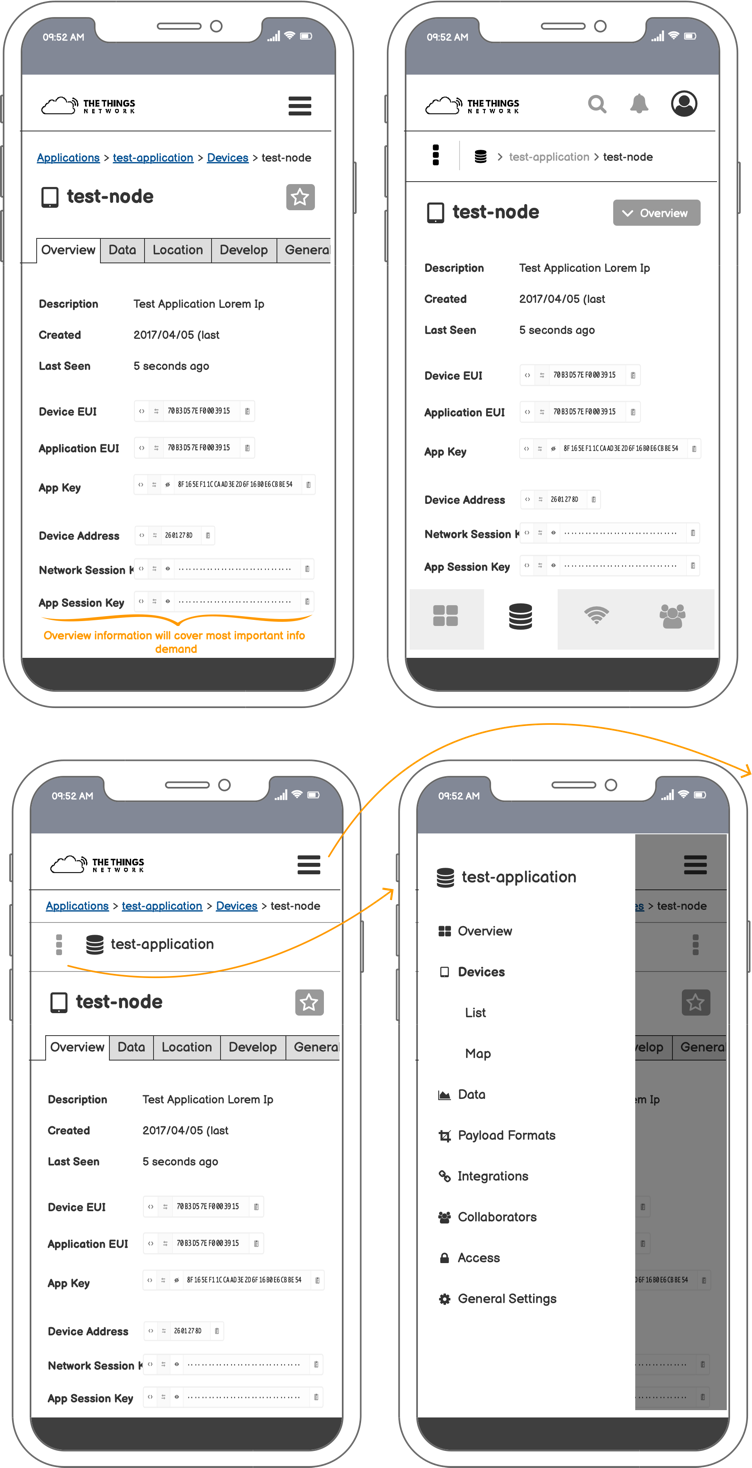
The Console is a Single Page Application that is built on top of the React framework. It is a fully responsive web application that can be used on mobile devices and desktops alike. Additionally, it is fully internationalized and is built to support more languages in the future (currently supporting English and Japanese). Since The Things Stack runs in a distributed architecture, the frontend has to gather application, end device and gateway data from different components, potentially running on different hosts. To tackle this complexity of the backend architecture, we built a complementary JavaScript SDK, which makes use of gRPC definitions to expose a simplified, aggregated API to work with the frontend, abstracting away the required logics of passing and processing data in between respective shapes and types. For end-to-end testing, we are using Cypress, a JavaScript-based end-to-end testing framework. It allows writing tests that are easy to read and maintain. As part of automated pre-release checks within Continuous Integration, it allows shipping releases with confidence and less reliance on manual quality assurance.
Other than the SDK, we also built a set of reusable React components that are used throughout the Console. These components are built to be highly customizable and are used to build the various views of the Console. The Console is also built to be highly extensible, meaning that it can be easily augmented with new views and features. This is achieved by using a plugin system that allows adding new views and features to the Console without having to modify the core codebase.
In line with the philosophy of The Things Network, a global open and free LoRaWAN network, The Things Stack is an open-core project, which means that the core functionality of the network server is open-source and can be examined, forked and deployed for free by everyone. For more information visit the project's GitHub page.

A heuristic User Experience process
As a fully bootstrapped company, there was no big budget for a dedicated design team working on UI and UX design. I was hence hired due to my interdisciplinary background to lead the frontend team in both design and technical regard. Given the limited resources, I had to come up with a process that would allow us to deliver a high-quality product in a timely manner. I decided to follow a heuristic approach, where I would rely on my own experience and industry best practices, as well as recurring qualitative user surveys to guide the design process. This, together with feedback channels from customers, allowed me to quickly iterate on the design and deliver a solid user experience in an agile environment.
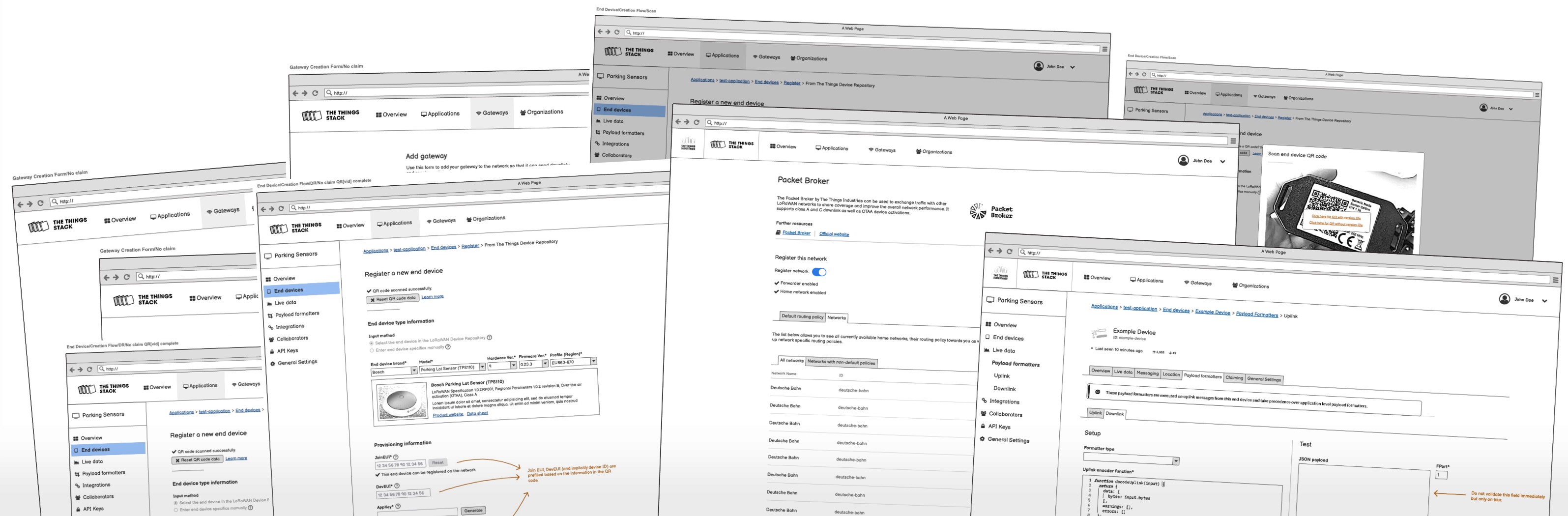
Being a configuration platform, the Console has to deal a lot with data manipulation, often with complex interdependencies and conditionals. To tackle these intricacies, I developed and provisioned guidelines and best practices for all forms that the interface uses. Additionally, the creation of interactive wireframes and click-dummies helped slicing down complexity into individual problems and test general user flows as well as edge cases long before writing the first line of code.
From a technical perspective, our UI component-first approach enabled us an agile and fast implementation of user flows, using wireframes as the primary deliverable but skipping screen designs altogether, as screens could be assembled quickly using the previously designed (React) UI components. Similarly, it was possible to skip certain deliverables for a design/development hand-off, since the design and development were done both by myself.